※2017/08/30追記
続編の記事をアップしましたのでそちらも合わせてどうぞ
スマホサイトのローカルメニューを集めました(その2)
ページ数が少ないサイトであれば、ハンバーガーメニューで何も不自由はありませんが、深い階層を持つ大規模サイトの場合、シンプルなハンバーガーメニューだけでは足りず、各サイトいろいろな方法で対応をしています。
そんなわけで、深い階層のメニュー「ローカルメニュー」について集めてみました。
ハンバーガーメニュー内で開閉するタイプ
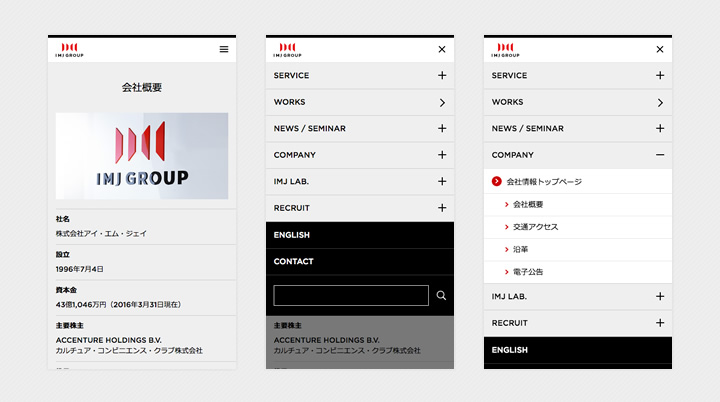
IMJさんのWebサイトです。
ハンバーガーメニュー内がアコーディオン形式のメニューになっており、そこに下階層ページへのリンクがあります。
レスポンシブ対応サイトとして設計しやすく、よく見かける構成です。
ページ遷移に関することはハンバーガーメニューに集約されており、理解しやすい作りになっています。
ハンバーガーメニュー内で横遷移するタイプ
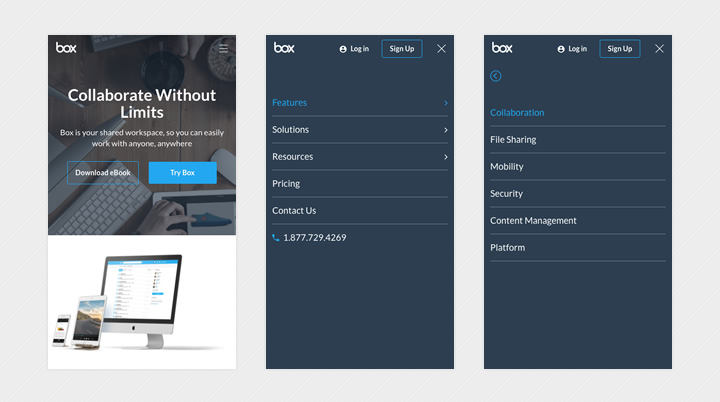
個人的にもお世話になっているboxのサイトです。
先ほどのIMJさんのメニューと考え方はほぼ変わらず、メニューをタップした後、アコーディオン展開するか、横スクロールするかの違いです。
過去のスマホ標準UIを意識したように感じられます。
ページ下部に配置するタイプ
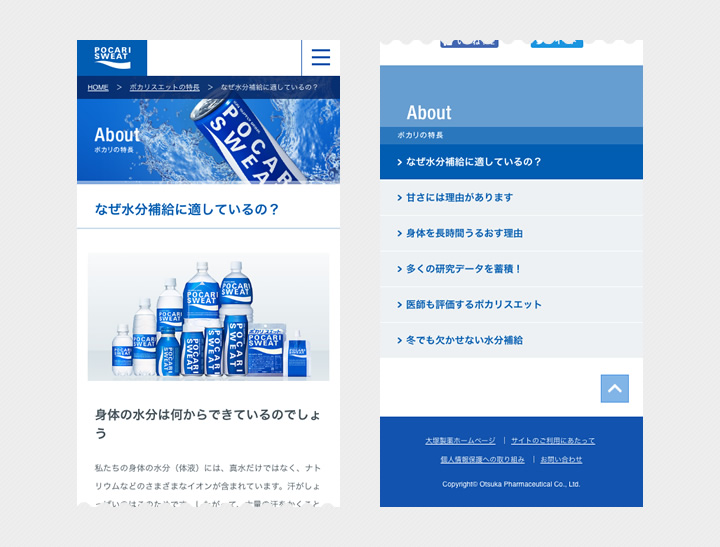
ポカリスウェットの公式サイトです。
「ポカリの特長」配下にある「なぜ水分補給に適しているの?」ページです。
ページの下部まで進むと「ポカリの特長」配下のメニューが並びます。
スマホサイト初期からよく見られる作りです。
ページ内容を読んだ後に自然とメニューが目に入るので、次のコンテンツへスムーズに遷移できます。
ページタイトル下に直置きするパターン
J&Jグループさんの会社サイトです。
ハンバーガーメニューから会社概要をタップした後の画面です。
※カテゴリトップページがないので、直接ビジョン・メッセージページに遷移しています
ページタイトルの下に会社概要配下のメニューが並びます。
ローカルメニュー数が少ない場合はタイトル下部に置くことで、邪魔にならずに、自然に他ページの存在を気づかせてくれます。
ページタイトル下に開閉メニューを配置するパターン
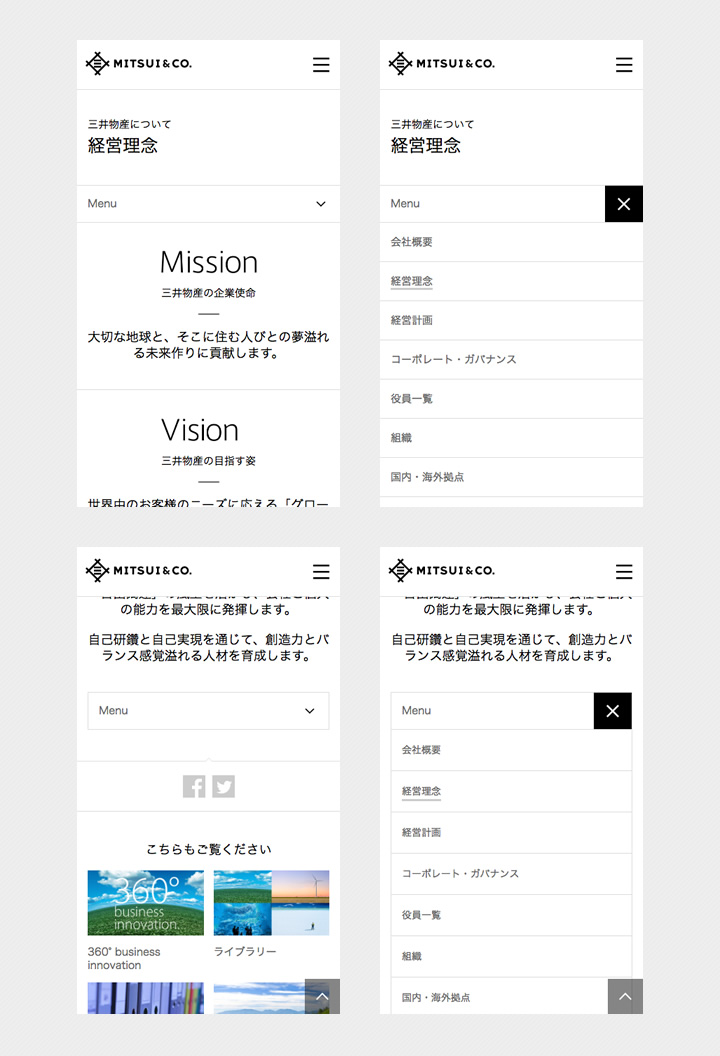
三井物産さんのサイトです。
経営理念ページのタイトル下に「Menu」があります。
ここをタップすることで同階層のメニューが開きます。
また、ページ下部にも同様のメニューを配置しています。
こちらはスマホサイトで最近増えてきたローカルメニューのパターンです。
ページ数が多くても対応しやすく、直感的な配置で理解しやすい印象です。
三井物産さんのサイトではページ下部にも同じローカルメニューを置くことで
より使いやすさに配慮した作りになっています。
ページタイトルがメニューのパターン
名古屋グランパスの公式サイトです。
MATCHというページタイトルをタップすると、同階層のメニューが表示されます。
三井物産さんのサイトであった「Menu」という領域をなくしてよりシンプルな表現にした形です。
不慣れなユーザーに配慮も必要ですが、洗練された合理性を感じます。
横スライドするタブ形式パターン
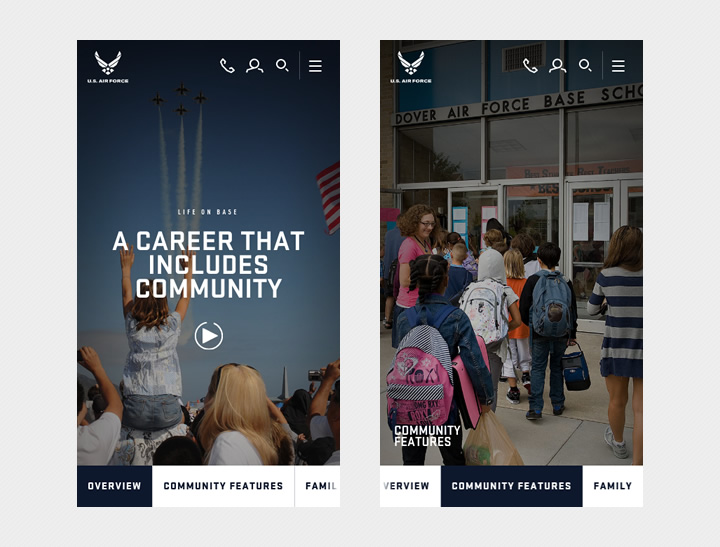
アメリカ空軍の公式サイトです。
ハンバーガーメニューから「LIFE ON BASE」をタップした後の画面です。
画面下部にあるメニューが横にスワイプでき、かつタップすることで他ページに切り替わります。
ページ数が多い場合のローカルメニューとして使いやすいUIです。
 white
white black
black brown
brown red
red orange
orange yellow
yellow green
green blue
blue purple
purple pink
pink