スマホサイトの場合、表示領域の制約からメニュー、特にローカルメニューの優先度は高くないケースもありますが、コーポレートサイトでは、同カテゴリーの情報を次々に見ていきたいというニーズもあるため、それに配慮したサイトも見られるようになりました。本エントリーでは、回遊やサイト構造の理解に貢献できそうな手法をご紹介します。
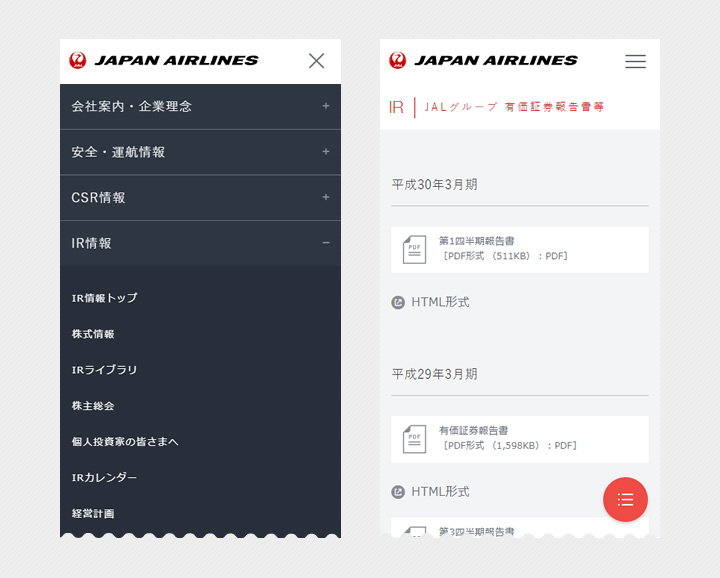
2016年のリニューアルが話題となったJALのコーポレートサイトです。
ハンバーガーメニューでは、グローバルメニューが開閉式となりローカルメニューも表示できるようになっていますが、それに加え、ローカルメニューに特化したショートカットアイコンを置くことで、同カテゴリ内の回遊性を高める工夫をしています。
2017年4月に社名を変えたSUBARUのサイトです。
ページタイトルの右にローカルメニューアイコンがあり、タップするとフロートメニューが展開します。
下にスクロールした際は、ページタイトルは消え、アイコンだけが常駐するかたちとなっています。
フロートメニューは、今、見ているカテゴリの最小単位のメニューのみとなっており、次々に情報を見ていくためのメニューとして最適化されています。
同階層下に並ぶコンテンツの情報の相関性が高い場合、次々に見ていくニーズがある可能性がありますので、ローカルメニューの意味はそれなりに大きなものとなります。
現在地表示もありますので、今、見ているカテゴリのメニューであることが分かりやすくなっています。
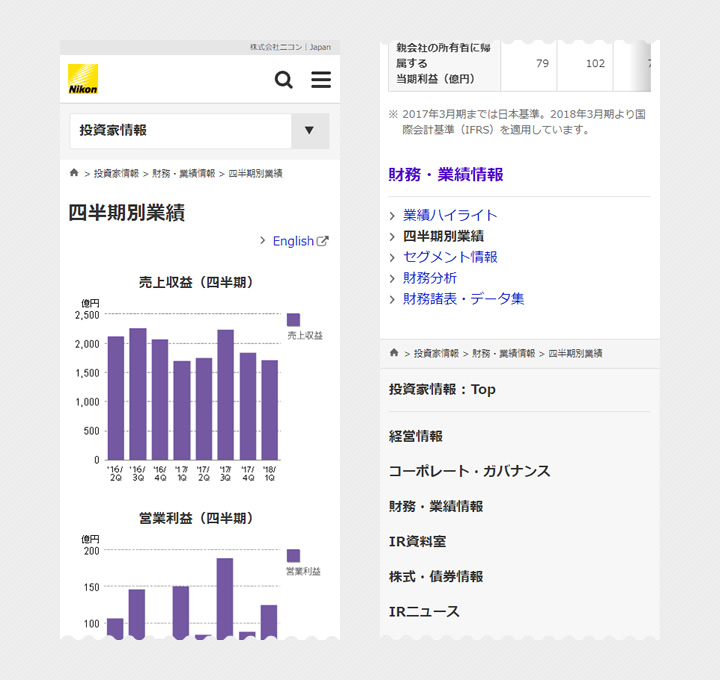
ニコンの財務・業績情報ページです。
特徴としては、ページの下部のローカルメニューです。財務・業績情報内のコンテンツを次々に見ていくユーザーにとって有効なナビゲーションです。コンテンツの流れの中にあることと、現在地表示がなされているため、今、見ている部分のメニューだということが、より直感的に分かります。
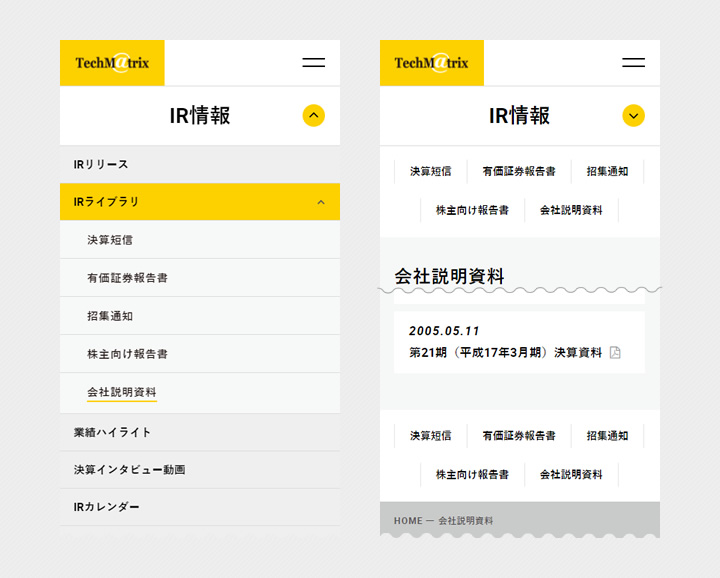
テトマトリックスのIR情報ページです。
1階層目はハンバーガーメニュー、2階層目は大き目なページタイトルヨコのローカルメニューという構成ですが、IRライブラリなどの3階層目のメニューはページの上下にローカルメニューとしてシンプルに配置されています。各情報の緊密度が高い場合は有効と考えられます。
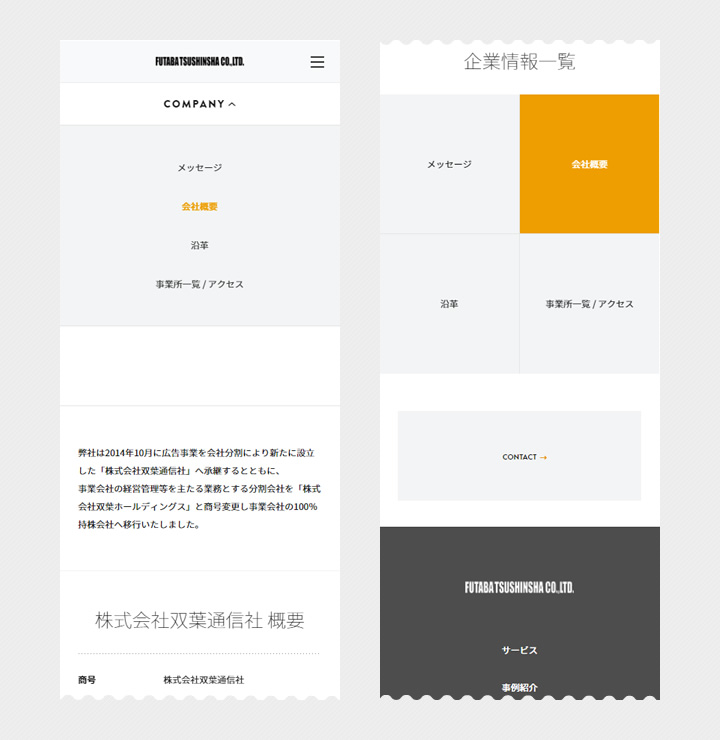
双葉通信社の会社概要ページです。
ページタイトルの箇所がドロップダウンメニューになっていることに加え、コンテンツ領域の一番下(フッタ領域ではなく)に、大きめのUIのメニューがありタップもしやすく次々にコンテンツを見ていきやすい。
 white
white black
black brown
brown red
red orange
orange yellow
yellow green
green blue
blue purple
purple pink
pink